Разработка и запуск мобильного приложения. Основные этапы разработки мобильных приложений
Я начала изучать графический дизайн, когда мне было 13 лет. Я научилась проектировать веб-сайты по онлайн-курсам и целыми днями игрался с Photoshop и Affinity Designer. Этот опыт научил меня мыслить, как дизайнер.
Я занимаюсь проектированием и разработкой приложений уже почти год. Я приняла участие в программе Массачусетского технологического института, где я работала в команде по разработке приложения Universeaty . Два месяца назад я начала работать над новым приложением Crypto Price Tracker , которое вышло недавно, 28 января.
В этой статье я поделюсь поэтапным процессом проектирования, которому я следую при работе над приложениями. Это должно помочь тем, кто хочет научиться или улучшить свои навыки цифрового дизайна. Дизайн - это не только то, как использовать программное обеспечение для проектирования, и эта статья не научит вас, как его использовать. Есть сотни качественных обучающих программ в Интернете. Дизайн также касается понимания сути вашего продукта, его функциональности, а также проектирования, не забывая о конечных пользователях. Вот чему вас научит эта статья.
Процесс проектирования:
- Создайте юзерфлоу для каждого экрана.
- Создайте / нарисуйте прототипы.
- Выберите шаблоны дизайна и цветовые палитры.
- Создайте дизайн.
- Создайте анимированный прототип приложения и попросите людей проверить его и оставить отзыв.
- Сделайте финальную ретушь макетов, чтобы все финальные экраны были готовы к разработке.
Давайте начнем!
Юзерфлоу
Первый шаг - выяснить, какие функции вы хотите видеть в своем приложении. После того, как у вас появились идеи, создайте юзерфлоу. Это блок-схема работы вашего приложения.
Обычно юзерфлоу состоит из трех типов фигур.
- Прямоугольники используются для представления экранов.
- Ромбы используются для условий (например, нажатие кнопки входа в систему, свайп влево, увеличение).
- Стрелки соединяют экраны и условия вместе.
Юзерфлоу очень полезны, потому что они дают хорошее логическое представление о том, как приложение будет функционировать.
Вот диаграмма юзерфлоу, которую я нарисовала, когда начала работать над дизайном моего приложения.
Юзерфлоу для основного интерфейса.
Прототипы
После того, как вы завершили делать юзерфлоу для каждого экрана, вы начнете работать с протопипами всех экранов. Прототипы - это, по сути, низко детализированные наброски ваше приложение. По сути, эскиз или схема того, где будут располагаться изображения, ярлыки, кнопки и прочее. Грубый эскиз того, как ваше приложение будет работать.
Я использую печатные шаблоны из UI Stencils для рисования каркасов. Это экономит время и дает хорошую рабочую область для рисования и заметок.
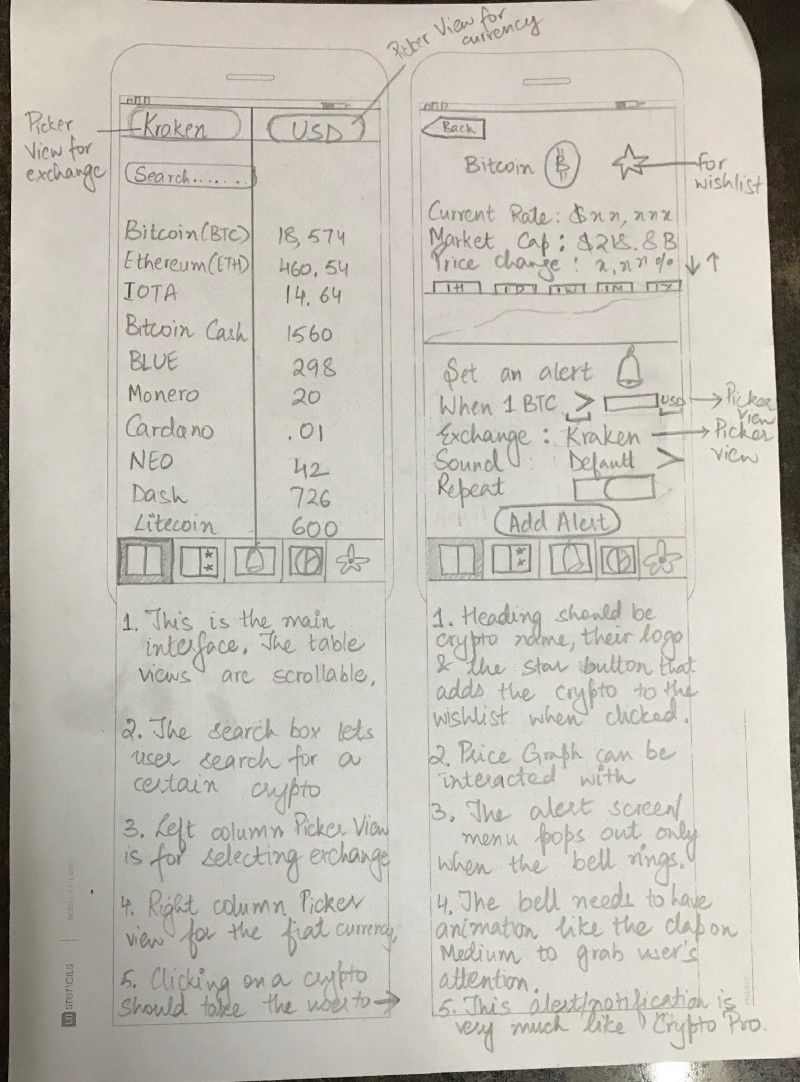
Вот пример прототипа.
 Прототип интерфейса мобильного приложения
Прототип интерфейса мобильного приложения После создания прототипов вы можете использовать приложение под названием Pop и сделать снимок всех своих рисунков с помощью приложения и получить кликабельный прототип, связав все экраны с помощью кнопок.
Наброски дизайна и цветовые палитры
Это моя любимая часть. Это похоже на разглядывание витрин. Множество паттернов дизайна и цветовых палитр на выбор. Я выберу те, которые мне нравятся, и буду экспериментировать с ними.
Лучшие платформы для поиска паттернов - это Mobile Patterns и Pttrns . И чтобы найти хорошие цветовые палитры, посетите сайт Color Hunt .
Дизайн
Наконец вы переходите к использованию программного обеспечения для создания дизайна. Это похоже на то, что вы вошли в свое приложение в будущем, и сделали несколько скриншотов. Это должно выглядеть реалистично и в значительной степени похоже на реальную вещь.
Существуют программные средства разработки и инструменты для создания дизайна. Я использую Affinity Designer. Наиболее часто используемым инструментом для дизайна iOS является Sketch .
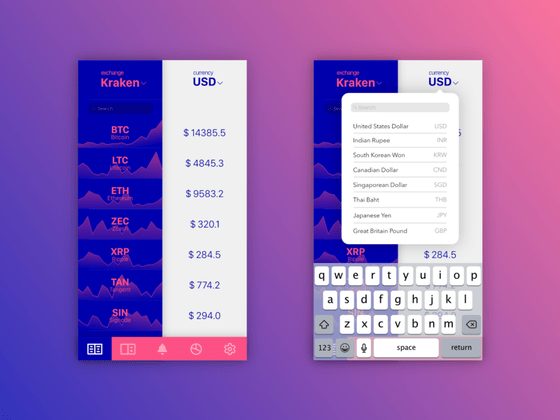
Вот пример некоторых ранних дизайнов моего приложения.
 Перенесение рисунка в пиксели!
Перенесение рисунка в пиксели! Я больше экспериментировала с различными цветовыми палитрами.

Я поделилась первоначальными макетами с друзьями, чтобы получить их отзывы. Кажется, многим понравилась схема с золотым градиентом и черным.
Будьте готовы получить отзывы и поэкспериментировать с новыми предложениями! Вы получите удивительные отзывы от своих пользователей, когда разговариваете с ними, а не когда лихорадочно просматриваете Dribbble или Behance.
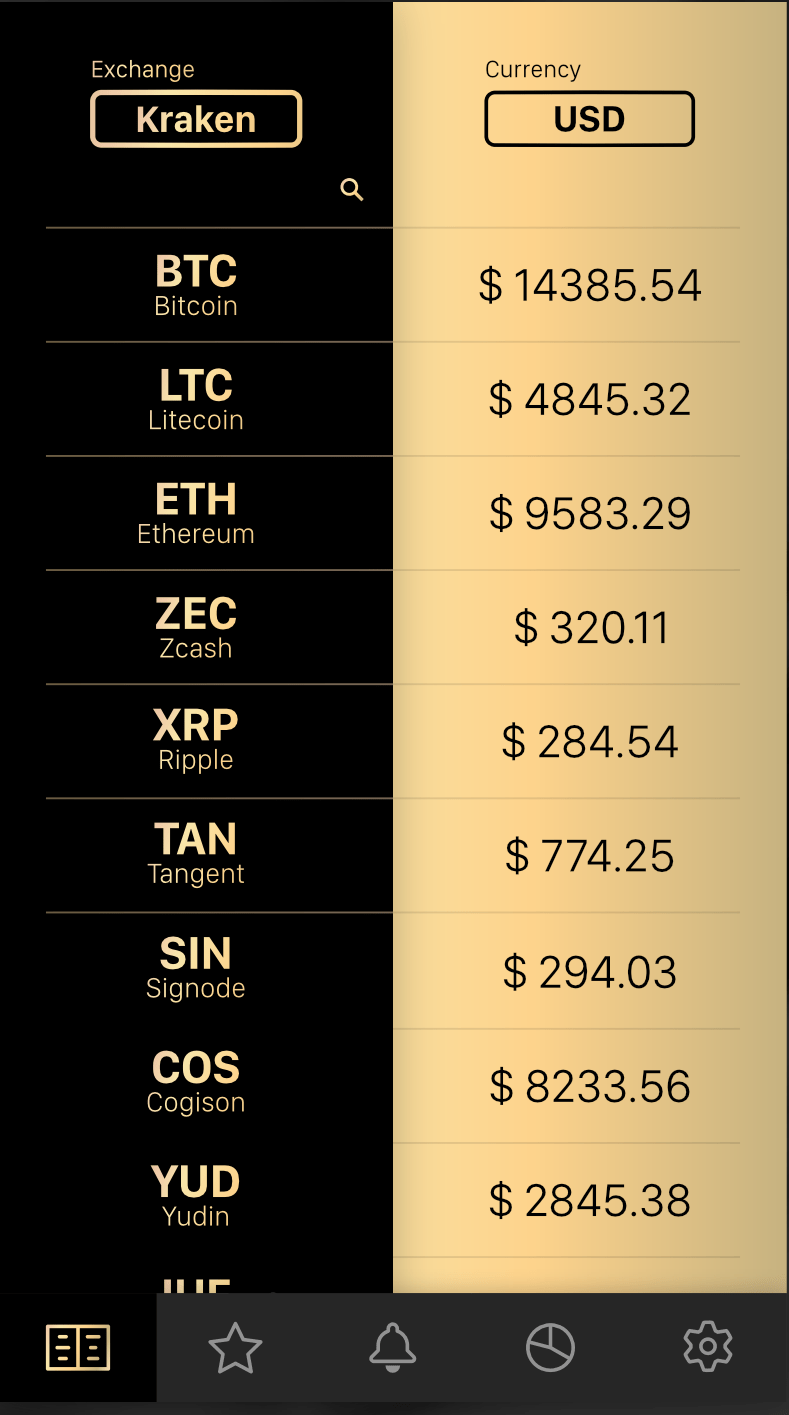
Поэтому я переработала макет и удалила фоновые графики, потому что их генерация была технически трудоемким процессом, и они снижали читабельность. Что в итоге вышло:
 Золотой градиент с черным на удивление хорошо выглядит!
Золотой градиент с черным на удивление хорошо выглядит! Я была довольна цветовой схемой, значками на панели вкладок и общей компоновкой. Я пошла дальше и разработала остальные экраны, следуя тем же принципам дизайна. Это был долгий, но безумно увлекательный процесс!
Когда все мои экраны были готовы, я собрала прототип в Adobe XD и попросила нескольких друзей поэкспериментировать и дать свой отзыв.
После последних штрихов именно так выглядит финальная версия моего дизайна.
 Финальная версия дизайна
Финальная версия дизайна После того, как все экраны были завершены, я импортировала их в Xcode и начала разработку приложения.
Вот и все! Я надеюсь, что эта статья поможет вам начать работу над дизайном приложения или поможет стать лучшим дизайнером. И если вам нравится мое приложение, вы можете скачать его .
Я заканчиваю статью одной из моих любимых цитат о дизайне
«Дизайн - это не только, как предмет выглядит и ощущается. Дизайн - это то, как он работает»
- Стив Джобс
Отправить свою хорошую работу в базу знаний просто. Используйте форму, расположенную ниже
Студенты, аспиранты, молодые ученые, использующие базу знаний в своей учебе и работе, будут вам очень благодарны.
Подобные документы
Средства разработки, ориентированные на конкретные СУБД. Наиболее известные приложения на основе Eclipse Platform. Проект NetBeans IDE, его возможности. KDevelop - свободная интегрированная среда разработки для UNIX-подобных операционных систем.
реферат , добавлен 14.04.2014
Мобильные операционные системы. Основные характеристики систем iOS и Android, их достоинства, недостатки и индивидуальные возможности. Анализ преимуществ лидирующих мобильных платформ для разработки приложения. Основные различия в механизмах безопасности.
дипломная работа , добавлен 01.01.2018
Архитектура операционной системы Android, набор библиотек для обеспечения базового функционала приложений и виртуальная машина Dalvik. Объектно-ориентированный язык программирования Java как инструмент разработки мобильных приложений для ОС Android.
дипломная работа , добавлен 08.07.2015
Обзор подходов к разработке музейных приложений с элементами дополненной реальности, формирование требований к ним. Выбор методов разработки приложения, разработка пользовательского интерфейса. Принципы тестирования. Реализация раздела "Распознавание".
дипломная работа , добавлен 03.07.2017
Обзор рынка мобильных приложений, социальных сетей, аналогов. Обзор инструментов разработки: Android Studio, Microsoft visual С# 2012, PostgreeSQL, API Открытых данных Вологодской области, API Социальных сетей. Программный код, разработка интерфейса.
дипломная работа , добавлен 10.07.2017
Анализ российского рынка мобильных приложений. Мобильное приложение как новый канал коммуникации с целевой аудиторией. Этапы создания мобильного приложения. План продвижения мобильного приложения в сети Интернет. Бесплатные инструменты продвижения.
дипломная работа , добавлен 23.06.2016
Обзор существующих приложений в сфере оказания автомобильной помощи. Рассмотрение алгоритмического конструирования комплекса мобильных приложений по оказанию автомобильной помощи на дорогах. Оценка тестирования авторизации в приложении для водителя.
дипломная работа , добавлен 12.02.2018
Разработка мобильных приложений — процесс непростой и очень трудоемкий, представляющий из себя полноценную разработку программного обеспечения. Чтобы вам проще было понять, как мы создаем мобильные приложения, мы коротко расскажем про каждый этап нашей работы.
Люди приходят к нам в компанию, чтобы воплотить в жизнь свою идею мобильного приложения, веб-ресурса или автоматизировать бизнес-процессы. Мы проводим бесплатную бизнес-экспертизу, консультируем клиента и дорабатываем идейную составляющую проекта, учитывая потребности пользователей.
Проведение интервью. Предназначение и ценность приложения? Целевая аудитория? Основные функциональные возможности? Платформы? Требования к процессу разработки приложения?Критерии выбора исполнителя? Обзор аналогичных решений: функционал, количество пользователей, рейтинги, отзывы, монетизация. Анализ пользователей.
Дополнительные вопросы. Подключение технических специалистов. Утверждение требований для реализации приложения.
Оценку проекта производит команда разработчиков. После чего клиент получает предварительное коммерческое предложение на разработку приложения: этапы разработки приложения; сроки и стоимость; специалисты; гарантии.
Мы заключаем договор, в котором детально опишем этапы работы и наши обязательства. Вы будете юридически защищены. Каждый этап работы абсолютно прозрачен, все основные моменты обсуждаются с Вами максимально подробно.
Понимая, чего ждут от приложения пользователи, мы приступаем к процессу прототипирования. Грамотно выстроенный интерфейс – залог того, что пользователь быстро сориентируется, как приложение поможет решить его проблему. Вы получаете возможность посмотреть функционал будущего приложения без программной части.
Рисуем дизайн всех экранов и состояний элементов. Используем рекомендации Google и Apple к дизайну приложения. Мы заботимся о том, чтобы графические решения были понятными и удобными. Вы получаете дизайн, который выделит вас среди конкурентов.
Техническое задание - документ, разработанный на базе утвержденного интерактивного прототипа и дизайна продукта, необходимый разработчикам, инженерам по тестированию для разработки и тестирования проекта.
Программирование веб-ресурса или мобильного приложения осуществляется по методологии SCRUM - поэтапное планирование задач и разбивка их выполнения на спринты (sprints).
Демонстрация заказчику результатов за 2 недели. Команда анализирует риски и проблемы, завершает спринт, оптимизирует дальнейший процесс разработки приложения.
Отличие нашей работы в том, что мы не только разрабатываем приложения, но и берем их на продвижение. Наши клиенты получают компанию, которая ответственна за все этапы работы: от первой кнопки до скачивания приложения и благодарственных отзывов пользователей.
Интервью
Проводим интервью лично или по скайпу. Интервью может длиться несколько часов. Этот этап разработки приложения важен. От того, насколько точно и полно клиент ответит на вопросы, зависит, каким выйдет продукт.
Основные вопросы, которые мы задаем, это: задачи проекта, существующий бизнес-процесс, целевая аудитория, конкуренты. На этом этапе обсуждается будущий функционал.

MindMap
Создаем MindMap - интеллектуальную карту, позволяющую структурировать всю полученную от клиента информацию. Это наглядная схема проекта, благодаря которой все данные о приложении находятся в одном месте.

Анализ


Скетчинг рукой
Изучаем приложения конкурентов. Анализируем, где пользователям может быть неудобно или где они спотыкаются, выполняя свои задачи. Делаем это, чтобы определить, чем новое приложение будет отличаться от уже имеющихся аналогов.

Разработка прототипа
На основе скетчей мы создаем wireframes - структурную схему страниц приложения. Это скелет дизайна, где изображена каждая деталь будущего продукта.
Над схемами страниц работает UX-специалист. Процесс создания wireframes обсуждается с арт-директором.


После его утверждения делается кликабельный прототип, который отправляют на согласование в технический отдел.

Интервью с пользователями
Готовый прототип тестируем на пользователях - сотрудниках нашего офиса или группах добровольцев. Показываем прототип и задаем вопросы: «Как думаете, что это за кнопка?», «Как бы вы добавили товар в корзину?» и т.п.
Это помогает обнаружить непонятные пользователям моменты и исправить ошибки на этом этапе разработки мобильного приложения.

Презентация прототипа клиенту
Проводим презентацию: показываем прототип клиенту, разъясняем, что и как будет работать. Если надо, вносим изменения, дорабатываем. Согласовываем все детали и утверждаем.

Разработка концепции дизайна
На данном этапе разработки мобильных приложений делаем несколько вариантов концепций дизайна. Концепция, которую выбирает заказчик, ляжет в основу дизайна всего приложения.

Дизайн всех экранов и состояний
На этом этапе рисуются все экраны и состояния элементов. В среднем получается 120-150 экранов. Это помогает учесть все сценарии и не увеличить срок при программировании.


ТЗ и клиент-серверная архитектура
Когда у нас готов дизайн, мы приступаем к разработке Технического задания. В нем описываются все сценарии, переходы между экранами и состояния экранов. На этом этапе специалист прорабатывает hi-level архитектуру проекта и модель хранения данных.

Это важный этап. От него зависит, как будет построена программная часть, скорость работы приложения, конфигурация «клиент-серверных» запросов. Откуда мы берем данные, куда записываем, как записываем и т.д. В ТЗ включаются все системы, с которыми необходимо синхронизироваться.

Программирование и тестирование
Работа переходит в руки программистов. Процесс разработки строится по методологии гибкой разработки Scrum. Формируется полный список задач (так называемый «back-log») и разделяется на небольшие участки (называются «спринты»).

Поэтапно программируем и демонстрируем результат после каждого спринта. Когда программная часть готова, отправляем приложение на тестирование. Специалисты по тестированию проверяют продукт на предмет возможных ошибок. При необходимости приложение возвращают программистам для доработки.

Публикация приложения
Основные этапы разработки мобильных приложений пройдены, осталось подготовить приложение к публикации. Для этого делаем описание продукта и графику, соответствующие правилам магазинов Google Play и AppStore. Если их не выполнять, приложение не пройдет модерацию.


В магазинах пользователь в первую очередь видит иконку приложения, поэтому важно сделать ее привлекательной.

Создавая графику для описаний приложения, проверяем, есть ли разрешение авторов на использование тех или иных изображений, нет ли на фото лиц знаменитостей, а также соблюдение других требований магазинов.


Техническая поддержка продукта
Проекты после сдачи переходят на стадию технической поддержки.
С доступностью интернета и смартфонов интерес к мобильным приложениям растет каждый год. Тематика и функционал разработок не перестает удивлять. Крупные предприятия и организации прибегают к помощи мобильных приложений для расширения бизнеса.
От задумки до воплощения в жизнь мобильное приложение отделяют несколько важных этапов подготовки:
- определение целевого рынка
- проектирование
- составление подробного технического задания (ТЗ)
- создание прототипов
- дизайн
- разработка
- тестирование
- после тестирования и доработок выкладываем рабочую мобильную версию приложения в App Store, Google Play и т.п. и следим за отзывами и статистикой
При , есть переломный момент, когда нужно принять решение о том, какой функционал будет составлять MVP (минимальный жизнеспособный продукт), как продумать архитектуру для будущего расширения, какие технологии выбрать, и, кроме того, определиться с трудозатратами и сроками реализации проекта. Чтобы оптимизировать этот процесс рекомендуется сделать проектирование. Ниже мы объясним почему этот этап является важным, и при создании каких приложений его можно пропустить, а при каких — это будет ошибкой, которая обернется заказчику дополнительными вложениями.
Проектирование мобильного приложения
Проектирование нужно не каждому приложению. Простое приложение не требует проведения работ по проектированию. Проектирования требуют приложения с уникальным, заведомо новым функционалом, интегрирующие в себе множество функций и систем, предполагающие неоднозначность возможных решений. В отдельных, особо сложных случаях, услуга по проектированию выносится в отдельный договор.
Задача этапа — понять и зафиксировать:
1. Как будет происходить взаимодействие команд на проекте с той и с другой стороны
2. Какие ресурсы будут задействованы в разработке (в первую очередь — труд специалистов со стороны заказчика и разработчика)
3. В какие сроки реально запустить MVP, его функционал
4. Как будет развиваться проект после выпуска MVP (долгосрочный план развития проекта)
Этапы проектирования мобильного приложения
1. Маркетинг
1) Цели создания приложения
Перед созданием приложения стоит уделить предельное внимание целям его разработки. Самые общие вопросы могут звучать так: «Для кого это приложение?», «Почему люди будут им пользоваться?». В процессе проектирования эти моменте прорабатываются глубоко и максимально детально — без этой информации разработка теряет смысл.
2) Пользовательские сценарии
Приложением будут пользоваться конкретные люди с конкретными задачами, поэтому для каждого изх них мы должны проработать самый удобный путь решения этих задач. Для прохождения этого этапа важно, чтобы заказчик обладал всей полнотой информации о своей целевой аудитории и знал досконально об особенностях поведения представителей того или иного ее сегмента.
3) Продвижение
Приложение получит жизнь только если его будут скачивать и пользоваться. Проработка стратегии продвижения продукта после релиза позволить сориентироваться по объему будущих инвестиций.
2. Архитектура, структура и интерфейсы
1) Архитектура
Проектирование базы данных сервера
2) Структура
Основываясь на результатах предыдущего этапа мы создаем структуру приложения, оставляя нужное и отбрасывая лишнее.
3) Прототипы интерфейсов
Снова опираясь на пользовательские сценарии, создаем прототипы всех интерфейсов (экранов) приложения

3. Технологии
Выбор технологий определяет все будущее приложения. Будет ли оно нативным, гибридным или кроссплатформенным. Какие нагрузки должен выдерживать сервер. Какие возможности интеграции должны быть заложены. Эти и множество других неочевидных вопросов решаются на этом этапе.
4. Выбор MVP
Запуск минимального функционала позволяет начать тестирование приложения в короткие сроки — уже через 2-3 месяца. Это позволит быть на связи со своей аудиторией, набирать скачивания, подтверждать/опровергать гипотезы, сделанные в процессе написания пользовательских сценариев, получать первые отзывы по интерфейсам и юзабилити.
MVP — понятный по функционалу и дизайну продукт, с четко обозначенными сроками и фиксированной стоимостью создания. На основе того, как сработала команда в период разработки MVP можно принимать решение о дальнейшем сотрудничестве на условиях Time&Material (по фактически затраченным нормо-часам)
5. Создание долгосрочного плана разработки
Расширение функционала и продвижение приложения описывается в терминах вех, предварительных сроков и трудозатрат. Долгосрочная стратегия поможет спланировать общий объем требуемых инвестиций.
Еще раз о пользе проектирования перед созданием мобильного приложения
Создание сложного проекта «по наитию», как правило, превращает его в бесконечный долгострой с непредсказуемыми уходами в ненужные итерации, лишними действиями, недопониманием между командами заказчика и разработчика.
Напротив, грамотно проведенный этап проектирования позволит увидеть прозрачную картину предстоящей работы целиком и идти не вслепую, а с обоюдным четким пониманием что, зачем и для кого делается, а также сколько это займет времени и каков объем требуемых инвестиций.

Как вы приступаете к созданию интерфейса? Насколько сильно вы ориентируетесь на web-интерфейсы? Помните о 5 самых важных аспектах проектирования UI для мобильных приложений.
1. Правила взаимодействия с пользователем не отменяются
Вспомним 4 ключевых правила интерактивного дизайна:
- Исследования
Отслеживайте поведения пользователей для корректировки работы приложения. Задайте пользователям цели и выявите препятствия на пути к их достижению.
- Учет пользовательских привычек и анатомических особенностей
Правильный интерфейс - не головоломка. В идеале пользователь не должен думать над тем, что нужно сделать, чтобы получить нужный результат, и не вынужден отгадывать, зачем нужен тот или иной элемент.
Помните, что у человека по пять пальцев на двух руках, и что со времен раннего html подчеркнутый текст синего цвета означает не что иное как ссылку.
- Возможность обучаться
Новое и непривычное в интерфейсе должно выглядеть и вести себя дружелюбно. Всегда оставляйте возможность отменить действие и вернуться назад. Тогда новые модели поведения можно будет легко изучить и принять.
- Обратная связь
Оповещайте пользователя о том, что его задача была выполнена: это может быть звуковой сигнал, небольшое модальное окно или всплывающее оповещение.
2. Понимание пользователей
Есть пара тактик, позволяющих понять поведение пользователей и проектировать интерфейс с его учетом:
- Внедрение персонажей
Результатом небольшого брейнсторма становятся один или несколько персонажей, являющихся классическими представителями вашей аудитории. Этот метод очень подробно описывал А. Купер, и даже рекомендовал давать имя этим персонажам и придавать им личные характеристики, чтобы приблизить их к реальным людям.
Соответственно, вы проектируете интерфейс только для них, а не для абстрактного "пользователя".
- Пользовательские сценарии
Написание сценариев поведения обеспечит понимание того, как человек будет действовать в приложении. Начните с цели, которую пользователь должен достичь и пропишите все его действия на пути к ней по пунктам. Опишите все существующие пути, начиная с наиболее очевидных. Так вы сможете отсечь лишнее или понять, как упростить этот путь.
- Карта действий
Продумайте все возможные условия для каждого действия и поведение элементов. Это избавит вас от лишних или непредусмотренных функций, а также поможет понять эмоциональную составляющую использования вашего продукта.

3. План потоков
Просто набросайте ход действий пользователя на бумаге - от начала пути до момента достижения цели. Это должно дать понимание количества и сложности шагов между первым и последним действием.
Пример: банковское приложение. Сценарий: настройка пополнения депозитного счета.
Автоматическое пополнение депозита
[Установить]
Выберите частоту пополнения
[Раз в месяц] [Два раза в месяц] [Раз в несколько недель] [Каждую неделю]
Один раз в месяц
[Выберите дату]
Подтвердить
Введите сумму
[Введите сумму]
[Установить автоматическое пополнение счета]
Эскизы и прототипы помогают изучить одну из наиболее важных составляющих хорошего приложения - содержание. Вот несколько инструментов, которые помогут сделать это online:

4. Ориентация на поведенческие шаблоны, привычки и неписанные стандарты. Учет движений
Поведенческие шаблоны
Использование мобильных гаджетов вращается вокруг множества нюансов, которые нельзя не принимать во внимание - например, расположение большого пальца.
По этой причине навигационные кнопки, как правило, находятся в нижней части экрана:

В книге "Шаблоны мобильных интерфейсов", выпущенной UXPin, рассматриваются два вида взаимодействия: жесты и анимация.
Пользователи уже привыкли к возможности использовать разные жесты для различных ситуаций:

Учет движений
Анатомический фактор - очень важный элемент проектирования. Учитывайте строение тела человека и статистику использования мобильных устройств при проектировании. Левый верхний угол подходит для размещения важной информации, в то время как нижняя граница экрана - для навигации.

Именно так выглядят схемы наиболее удобных для человека жестов.

94% времени пользователи держат смартфон в вертикальном положении.

Почти половину времени пользователи проводят держа устройство правой рукой, и используя для работы с экраном только большой палец.

И большинство пользователей используют смартфоны с диагональю экрана в пределах 4-5,5 дюймов.
5. Использование итеративного подхода
Говоря просто, лучше всего начинать с малого функционала, анализируя его важность, необходимость и качество исполнения, постепенно дополняя нововведениями. Это не только ускорит запуск проекта, но и сократит риски. А главное - позволит избежать перегруженности интерфейса.
Бонус: web-помощники для проектировщика интерфейсов приложений
1. Как подобрать хорошо сочетающиеся цвета для мобильного приложения?
Используйте эти сервисы:
getuicolors.com
www.coleure.com
bootflat.github.io/color-picker.html
2. Изучите готовые примеры отличных интерфейсов
, чтобы лучше понять необходимый уровень:
www.mobile-patterns.com/
3. Используйте готовые мокапы:
www.premiumpixels.com/tag-index/
uispace.net/all-psd
dbfreebies.co/mobile
Тем, кто хочет разрабатывать под мобильные устройства, рекомендуем профессию .